Resulta que me ocurrió algo gracioso este fin de semana. Debido a que el alcance de la señal WiFi en mi casa era insuficiente (el 3er piso, por ejemplo, era casi inalcanzable, y en el primer piso, la señal se pierde en algunos sectores, estando el router en el segundo piso), se me ocurrió comprar un access point, a $100. Pero resulta que en una tienda local, estaban vendiendo también un router, a un bajísimo precio ($30 aprox), que también tenía la posibilidad de darme WiFi.
Otro uso? Digamos que ya tienen un modem/router (un combo de los dos), y que quieren añadir la capacidad de tener wireless. Pues conectando un Router con WiFi, pueden conseguir esto.
Los precios? $30 por el Router, $100 por el Wireless Access Point (AP).
Asi que, terminé comprando los dos, para ver qué tan fácil era configurar un router para que cumpliese la misma función que el caro Access Point. Que donde está lo gracioso? Luego de configurar ambos, resulta que el Router que cumple la función de AP, tiene mejor alcance que el mismo AP.
Pero antes de pasar al tutorial, vamos a definir lo que es cada uno:
Un Access Point es básicamente, un punto de acceso, una extensión de nuestra señal WiFi. Basta con conectarle un típico cable de red, correr el Wizard del mismo, y en pocos segundos, tendremos nuestra red inalámbrica ampliada.
El Router, por otro lado, tiene una función más compleja. En primer lugar, toma la señal de un modem ADSL / Cable, y luego "rutea" la señal a diferentes PCs (1-4 dependiendo del modelo del router). Además, funciona también como firewall, cerrando puertos y previniendo conexiones no deseadas. En resumen, se encarga de dirigir el tráfico de / hacia diferentes PCs, y la Web.
Pero por qué el router terminó costando mucho más barato que el típico access point? La verdad, no tengo la menor idea. Pero hey, por qué no aprovecharse de esto, y hacernos un access point del router, no?
Pero bueno, pasemos al tutorial, entonces:
Nota: En ningún momento, durante el tutorial, tendrán que manipular las opciones del router principal. Así que todas las instrucciones, van dirigidas hacia el "Router #2)
Una vez que han comprado el router que usarán como Access Point, deben sacar una conexión de cualquiera de los otros puertos del router (los puertos LAN del router #1), hacia otro puerto LAN del router #2. Es decir, no utilizar el puerto denominado "WAN".
Podemos, por ejemplo, conectar un cable de Red desde el puerto 4 del router #1 (el principal), al puerto 1 del router #2 (nada de WAN, no lo olviden). El cable puede ser el "cruzado", o uno normal. En mis pruebas, los dos funcionaron bien.
Básicamente, estamos hablando de algo como esto:
Ahora, le ponemos un cable de red al router #2 y conectamos una PC. Para qué? Porque vamos a tener que cambiar dos cosas en el Router #2: El IP, y configurar el Wireless.
Una vez que hemos conectado la PC a este otro router (el #2, no el principal), nos metemos al panel de adminstrados. Usualmente, es 192.168.1.1, con el usuario: admin, y el password: admin (o 1234).
Una vez que entramos, tenemos que ubicar la opción, de acuerdo a nuestro router, para modificar la IP del mismo. Para esto, buscamos en algún lugar donde nos diga "Network Setup", LAN Settings, etc.
Lo que buscamos, es cambiar el IP Address local. Aquí una imagen del router que compré para este uso:
El router venía, por defecto, con 192.168.1.1 (por eso usamos ese número para entrar al panel de administrador). Pero ahora, lo cambiamos a 192.168.1.2 para poder ingresar desde cualquier PC. Recuerden que el cable de red que viene del router principal, está conectado a un puerto LAN, no WAN.
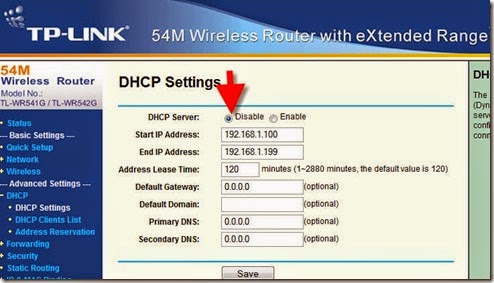
Una vez hecho esto, tenemos que buscar entre las otras opciones, algún lugar donde nos dejen deshabilitar el DHCP (le da IPs, o direcciones, a cada máquina), pues de esto se encargará el router principal.
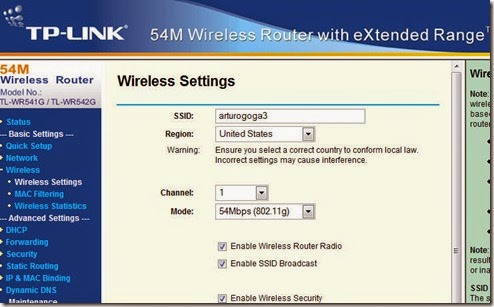
Por último, buscaremos, entre las opciones del Router, todo lo relacionado a Internet Inalámbrico. Búsquenlo bajo Wireless Settings, Wifi, o similares.
Aquí, configuramos la red inalámbrica como siempre lo hacemos (dandole un nombre, un password, etc). Y lo salvamos.
Ahora? Basta con desconectar nuestra PC cableada, probar una laptop o cualquier otro dispositivo que soporte WiFi, y buscar nuestra nueva red inalámbrica. Debido a que está dentro de la red principal, no tenemos que configurar nada más para poder usar internet desde aquí. Y como está dentro del mismo subnet (ya que tiene el IP 192.168.1.2), podremos ver las otras PCs que están en la red principal.
Un poco laborioso, y aqui como que estamos perdiendo toda la funcionalidad del router, pero hey, ahora ya tienen un Wireless Access Point, más barato que los típicos Access Points.
A mi, personalmente, después me gusta fijar las ip's de cada dispositivo, pienso que es mejor, ya que en mi caso concreto se llegan a conectar más de 10 devices y a veces puede crear algún problema. Aqui os dejo alguna entrada para fijar la ip de cada dispositivo....
http://www.barruntos.net/2013/03/como-establecer-manualmente-tu-ip.html
http://www.barruntos.net/2013/09/asignar-una-ip-fija-un-pc-de-nuestra-red.html
http://www.barruntos.net/2013/05/como-puedo-asignar-una-direccion-ip-un.html
http://www.barruntos.net/2013/04/colocar-ip-fija-en-nokia-5800.html
Fuente: http://www.arturogoga.com/2008/02/18/como-conectar-2-routers-en-la-misma-red-y-utilizar-uno-como-access-point/
A mi, personalmente, después me gusta fijar las ip's de cada dispositivo, pienso que es mejor, ya que en mi caso concreto se llegan a conectar más de 10 devices y a veces puede crear algún problema. Aqui os dejo alguna entrada para fijar la ip de cada dispositivo....
http://www.barruntos.net/2013/03/como-establecer-manualmente-tu-ip.html
http://www.barruntos.net/2013/09/asignar-una-ip-fija-un-pc-de-nuestra-red.html
http://www.barruntos.net/2013/05/como-puedo-asignar-una-direccion-ip-un.html
http://www.barruntos.net/2013/04/colocar-ip-fija-en-nokia-5800.html
Fuente: http://www.arturogoga.com/2008/02/18/como-conectar-2-routers-en-la-misma-red-y-utilizar-uno-como-access-point/